Hejka,
Mam pytanie jak mogę zrobić, użyć by te dwa ostatnie teksty po lewej mi je wyśrodkowało oraz trochę rozszerzyło?
Oto zdjęcia oraz HTML/CSS
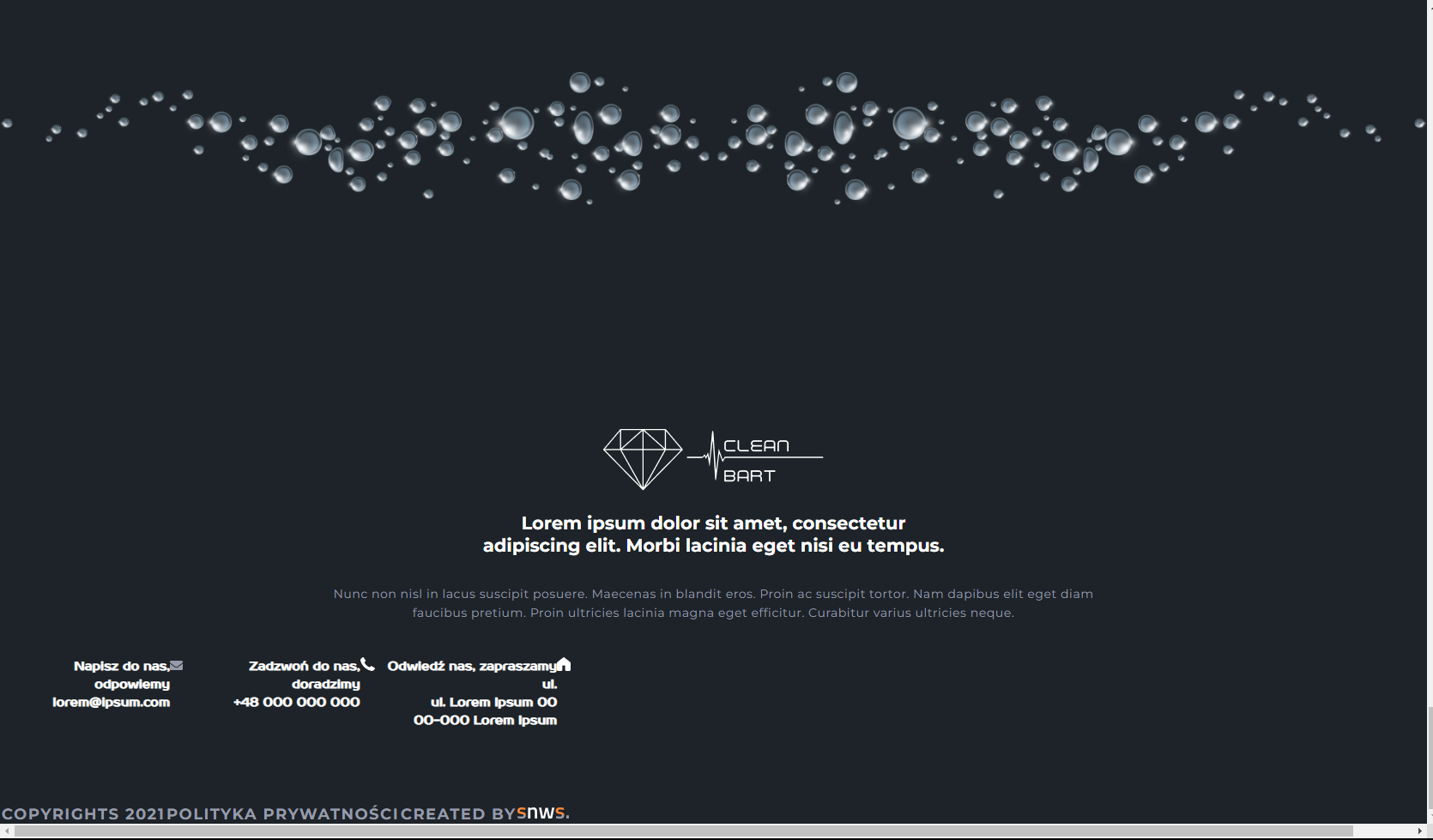
To co mam:

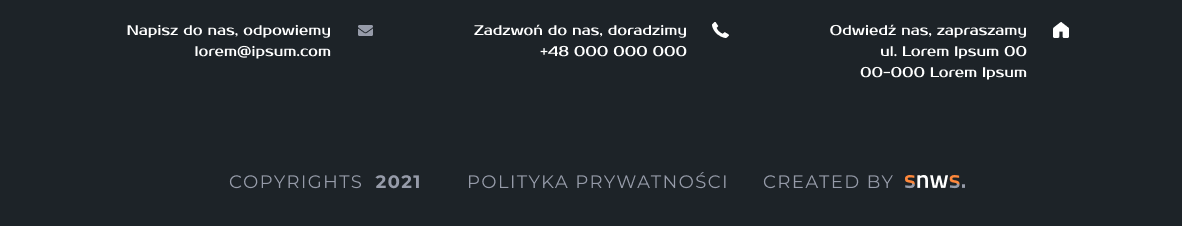
To co chciałbym osiągnąć:

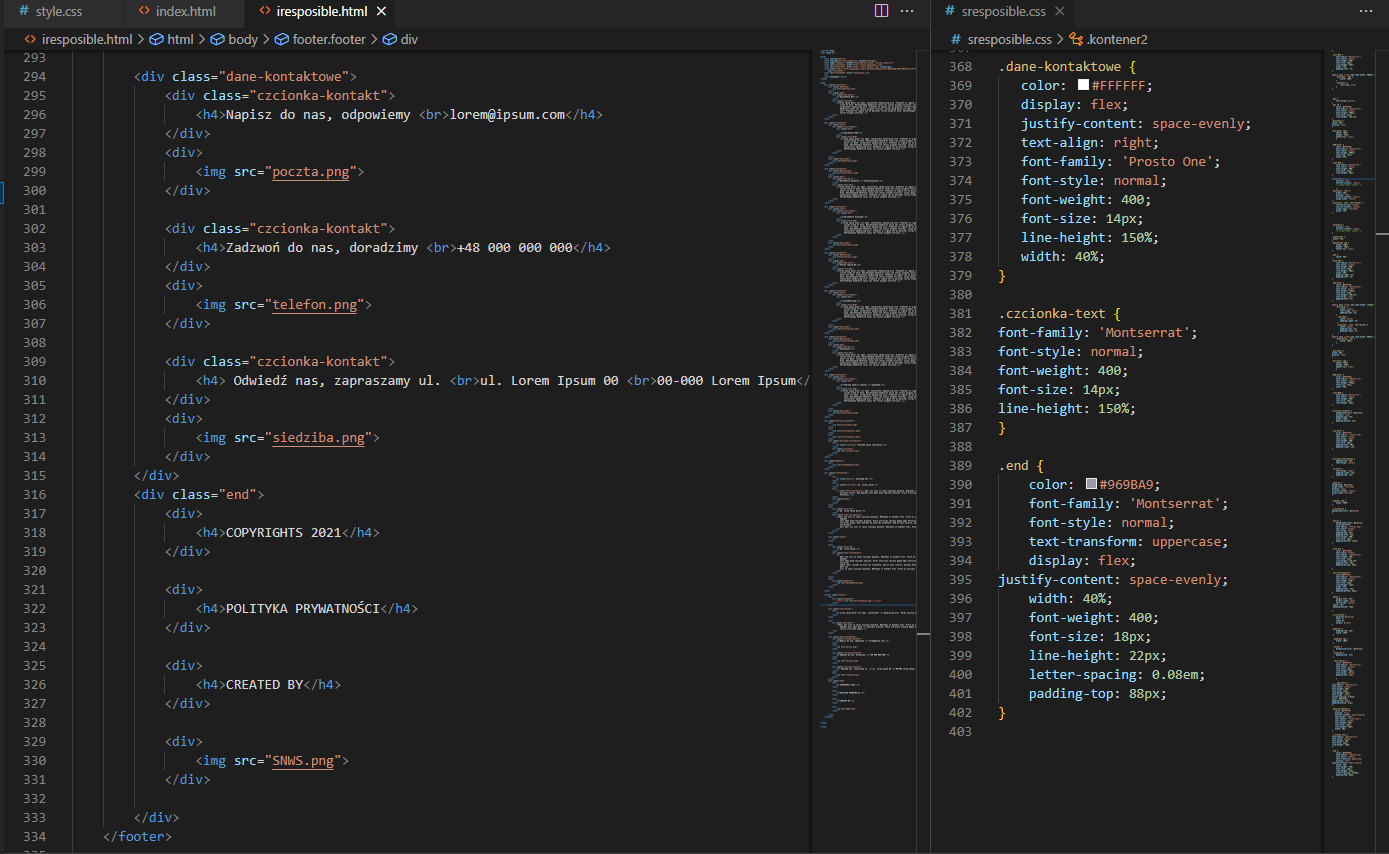
Zdjęcie HTML/CSS:

.dane-kontaktowe {
color: #FFFFFF;
display: flex;
justify-content: space-evenly;
text-align: right;
font-family: 'Prosto One';
font-style: normal;
font-weight: 400;
font-size: 14px;
line-height: 150%;
width: 40%;
}
.czcionka-text {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-size: 14px;
line-height: 150%;
}
.end {
color: #969BA9;
font-family: 'Montserrat';
font-style: normal;
text-transform: uppercase;
display: flex;
justify-content: space-evenly;
width: 40%;
font-weight: 400;
font-size: 18px;
line-height: 22px;
letter-spacing: 0.08em;
padding-top: 88px;
}
HTML:
<div class="dane-kontaktowe">
<div class="czcionka-kontakt">
<h4>Napisz do nas, odpowiemy <br>lorem@ipsum.com</h4>
</div>
<div>
<img src="poczta.png">
</div>
<div class="czcionka-kontakt">
<h4>Zadzwoń do nas, doradzimy <br>+48 000 000 000</h4>
</div>
<div>
<img src="telefon.png">
</div>
<div class="czcionka-kontakt">
<h4> Odwiedź nas, zapraszamy ul. <br>ul. Lorem Ipsum 00 <br>00-000 Lorem Ipsum</h4>
</div>
<div>
<img src="siedziba.png">
</div>
</div>
<div class="end">
<div>
<h4>COPYRIGHTS 2021</h4>
</div>
<div>
<h4>POLITYKA PRYWATNOŚCI</h4>
</div>
<div>
<h4>CREATED BY</h4>
</div>
<div>
<img src="SNWS.png">
</div>
</div>