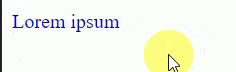
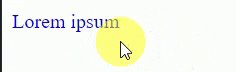
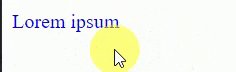
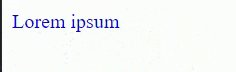
Jak za pomocą jednej linii css opisać element <a>, żeby uzyskać efekt jak na zamieszczonym obrazku poniżej 

czyli coś w stylu
a { }
<style>
a { }
</style>
<a href="#">Lorem ipsum</a>
Prawidłowej odpowiedzi udzielił: @rafal.budzis chodziło o zapis
<style>
a:not(:hover) { text-decoration: none; }
</style>
<a href="#">Lorem ipsum</a>
P.S. lecz ma on pewną "wadę", zadziała tylko wtedy "prawidłowo" gdy: Browsers' default CSS stylesheets