Cześć, mam problem z konfiguracją Cypress. Chciałbym mieć, tak że w aplikacji mam dwa rodzaje "unit" testów (JEST do testów funkcyjnych, a Cypress do unit testów Reactowych komponentów). Końcówkę `.test` zarezerwuję dla JEST, a `.spec` dla Cypress. End-To-End w oparciu o Cypress.
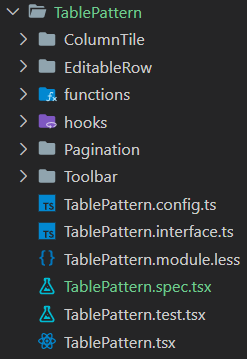
No i to póki co działa, tylko że nie chciałbym trzymać testów jednostkowych w `cypress/integration`, tylko przy testowanych komponentach, np. `src/components/common/TablePattern/`. Natomiast testy End-To-End mogą zostać sobie w `cypress/integration`. Napisałem już pierwszy e2e test i jest on widoczny (jest w `integration`) i działa - `1-login-module / login-module.spec.ts`.

Problem jednak jest taki, że to moja pierwsza styczność z Cypress w życiu, więc zarówno z jego konfiguracją. Ustawiłem sobie `cypress.json` w następujący sposób:
{
"baseUrl": "http://localhost:3000",
"testFiles": "**/*.spec.{js,ts,jsx,tsx}",
"component": {
"componentFolder": "src/components",
"testFiles": ".**/.*spec.tsx",
}
}
Pluginy zostały skonfigurowane dla CRA. Tu początkowo występował problem cypress Error: Cannot find module 'react-scripts/package.json' , ale po zainstalowaniu "react-scripts": "^5.0.1" znikł.
// cypress/plugins/index.js
const injectDevServer = require('@cypress/react/plugins/react-scripts')
module.exports = (on, config) => {
injectDevServer(on, config)
return config
}
No i niestety nie widzi mi testów komponentów, a starałem się to ustawić zgodnie z dokumentacją.

Aplikacja tworzona była z pomocą CRA, a potem była potraktowana `eject` (dla obsługi .less). Webpack nie był ruszany poza dodaniem obsługi .less i .module.less
"@cypress/react": "^5.12.5",
"@cypress/webpack-dev-server": "^1.8.4",
"cypress": "^9.6.1",
Czy ktoś jest w stanie mi wskazać, co zrobiłem nie tak? :( Z góry dziękuję