Witam,
Ostatnio bawię się troszkę z php, jednak dałem się pokonać przyciskowi ostylowanego w bootstrapie.
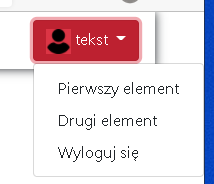
Miaonwicie chodzi o to że przycisk posiada rozwijaną listę, która wychodzi poza stronę. W tym celu chcialbym przenieść pozycje listy względem przycisku. Ustawianie poz. relatywnej dla div rodzica (przycisku) a poz. absolutnej dla div listy (dziecka) nie pomaga...

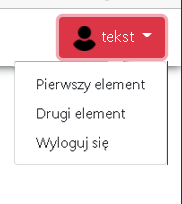
W celu lepszego zrozumienia mnie edytowałem zawartość w programie graficznym i zależy mi na tym ażeby wyglądało to mniej więcej w taki sposób:

<div class="dropdown" style="position: relative;">
<button class="btn btn-danger dropdown-toggle" type="button" id="przykladowaListaDanger" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img src="img/user1.png" width="25px">
<?php
echo "tekst";
?>
</button>
<div class="dropdown-menu" style="position: absolute; right: 30px;" aria-labelledby="przykladowaListaDanger">
<a class="dropdown-item" href="#">Pierwszy element</a>
<a class="dropdown-item" href="#">Drugi element</a>
<a class="dropdown-item" href="logout.php">Wyloguj się</a>
</div>
</div>