Witam,
Chciałbym zrobić dodawanie do koszyka przedmiotów ze sklepu za pomocą przycisku. Przycisk wywoła funkcję.
W JavaScript mam pobranie nazwy przedmiotu oraz jego ceny. Cena którą pobrał jest to cena brutto i wilicza z ceny brutto cene netto wartości przedmiotu którego dodaje się do koszyka. Każdy przedmiot ma swoją funkcję. \
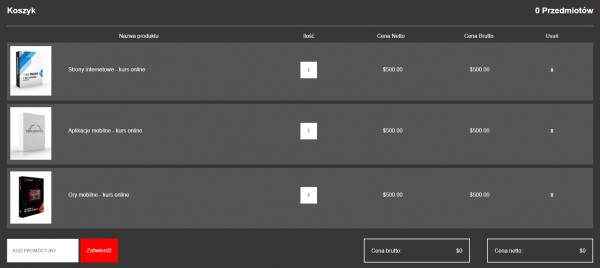
Chciałbym zapytać jak zrobić dodanie tego do koszyka, jak zrobić żeby się dodał div do koszyka w którym zostanie umieszczony dany element. Czy trzeba w koszyku zrobić diva z podłączonymi stylami i za pomocą innerHTML wpisać do koszyka dane ? Div w koszyku jest niewidoczny do czasu wywołania funkcji na stronie sklepu za pomocą przycisku konkretnego przedmiotu, czy w ten sposób by to zadziałało ? A może zrobić to trzeba na tablicy i wpisuje dane do konkretnych wierszy tabeli ?
Co polecacie, jak to zrobić ? Jestem początkujący w JavaScript. Może znacie jakieś ciekawe linki do stron które by mi jakoś ten temat przybliżyły i rozjaśniły ?
Z góry dziękuję za odpowiedź
// funkcja wybór()
// zmienna cena to getElementById("cena").value
// zmienna nazwaPrzedmiotu to getElementById("title")
// zmienna netto to zmienna cena / 1.23
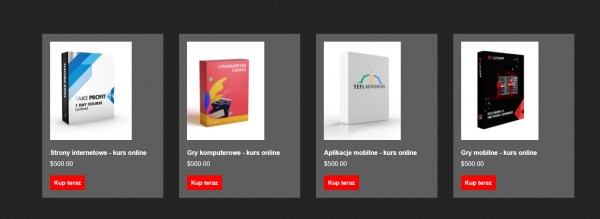
Strona z wyborem przedmiotów

Koszyk mniej więcej tak bym chciał aby w divie wyglądał