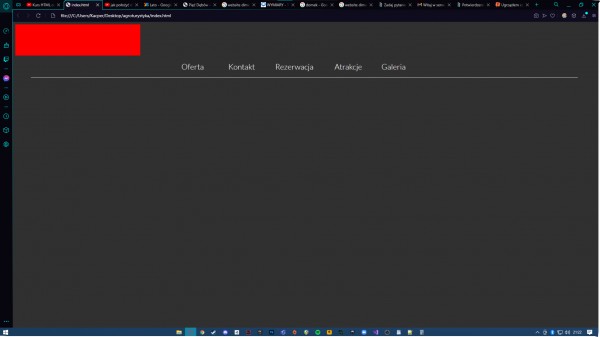
Dzień dobry, uczę się robić strony internetowe i ugrzązłem na rozmieszczaniu divów. Otóz chciałbym stworzyć stronę agroturystki i mam plan aby w "home page'u", w tle było zdjęcie domku, a pod nim trochę tekstu na temat okolicy itp. Mam dwa problemy, albowiem mój div "photo"(ten czerwony kwadrat) ma jakby padding wokół niego. Nie wiem jak to wyłączyć tak aby moja strona nie miała tej brzydkiej ramki wokół zdjęcia. Po drugie chciałbym aby moje menu było na divie ze zdjęciem, jednak kiedy próbuję to na siebie nałożyć div z paskiem menu przeskakuje na dół. W załączniku przesyłam zdjęcie strony.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<link rel="stylesheet" href="style.css" type="text/css" />
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<div id="container">
<div id="photo"></div>
<div id="header">
<div id="oferta">Oferta</div>
<div id="kontakt">Kontakt</div>
<div id="rezerwacja">Rezerwacja</div>
<div id="atrakcje">Atrakcje</div>
<div id="galeria">Galeria</div>
<div style="clear: both;"></div>
</div>
<span class="divider"></span>
</div>
</body>
</html>
body
{
color: #ffffff;
font-family: 'Lato', sans-serif;
font-size: 15px;
background-color: #303030
}
#container
{
margin-left: auto;
margin-right: auto;
}
#header
{
width: 800px;
padding-top: 20px;
margin-left: auto;
margin-right: auto;
}
#photo
{
height: 100px;
width: 400px;
background-color: red;
}
#oferta
{
font-size: 25px;
width: 150px;
float: left;
}
#rezerwacja
{
font-size: 25px;
width: 150px;
float: left;
}
#atrakcje
{
padding-left: 40px;
font-size: 25px;
width: 150px;
float: left;
}
#kontakt
{
font-size: 25px;
width: 150px;
float: left;
}
#galeria
{
font-size:25px;
width: 150px;
float:left;
}
.divider{
margin-top: 20px;
margin-left: 50px;
margin-right: 50px;
width: 1750px;
height: 1px;
background-color: white;
display: inline-block;
}