Cześć,
Mam problem z moim menu 
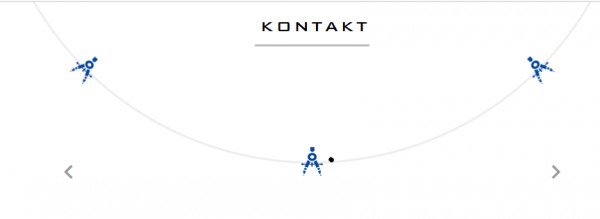
Posiadam dwa przyciski (strzałki w lewo i prawo) jak widać na załączonym obrazku.
Te strzałki zmieniają mi tekst do góry (aktualnie napis Kontakty)
Jak mogę podpiąć pod te przyciski żeby zmieniały mi zawartość strony.
Np jeżeli kliknę w prawą strzałkę to przejdzie mi z strony Kontakt na stronę główną.
Niestety nie wiem jak podpiąć do tego przełączanie stron
Przesyłam Wam kod w HTML i JS.
Z góry dziękuję za wszelką pomoc.
<header class="t-site-header">
<div class="full_container" id="mobile_control">
<div class="bottom">
<div class="nav">
<span id="next" onclick="moon('next')" class="action"><i class="material-icons">keyboard_arrow_left</i></span>
<span id="prev" onclick="moon('prev')" class="action"><i class="material-icons">keyboard_arrow_right</i></span>
</div>
<div class="orbit">
<div class="planet_container">
<div class="planet pt earth" id="pl0">
<div class="moon">
<span></span>
</div>
</div>
<div class="planet mars" id="pl1">
<div class="moon">
<span></span>
</div>
</div>
<div class="planet jupiter" id="pl2">
<div class="moon">
<span></span>
</div>
</div>
<div class="planet saturn" id="pl3">
<div class="moon">
<span></span>
</div>
</div>
<div class="planet uranus" id="pl4">
<div class="moon">
<span></span>
</div>
</div>
<div class="planet neptune" id="pl5">
<div class="moon">
<span></span>
</div>
</div>
<div class="planet mercury" id="pl6">
<div class="moon">
<span></span>
</div>
</div>
<div class="planet venus" id="pl7">
<div class="moon">
<span></span>
</div>
</div>
</div>
<div class="name_container">
<p class="pn" id="show_pathname"></p>
</div>
</div>
</div>
</div>
</header>
var element = document.getElementById('mobile_control');
var hammertime = new Hammer(element);
hammertime.get('swipe').set({ direction: Hammer.DIRECTION_ALL });
hammertime.on('swipeleft', function(ev) {
cmove("prev");
});
hammertime.on('swiperight', function(ev) {
cmove("next");
});
$(".action").on("click", function(){
cmove($(this).attr('id'));
});
var angle = 0;
var planet_id = 0;
function cmove(dir){
var n_planet = 8, next_id;
var prev, next;
var top = $("#pl"+ planet_id);
var orbit = $(".planet_container");
top.removeClass("pt");
if(planet_id == 0){
prev = $("#pl"+ (n_planet-1));
next = $("#pl"+ (planet_id+1)%n_planet);
}else{
prev = $("#pl"+ (planet_id-1));
next = $("#pl"+ (planet_id+1)%n_planet);
}
if(dir == "prev"){
next_id = (planet_id + 1) % n_planet;
angle -= 45;
next.addClass("pt");
planet_id++;
}else{
if(planet_id == 0){
next_id = 7;
planet_id = 7;
}else{
next_id = planet_id-1;
--planet_id;
}
angle += 45;
prev.addClass("pt");
}
$('.pn').each(function(){
$(this).html(planet[next_id].replace( "<span class='letter'>$&</span>"));
});
anime.timeline({})
.add({
targets: '.pn .letter',
translateX: [40,0],
translateZ: 0,
opacity: [0,1],
easing: "easeOutExpo",
duration: 1200,
delay: function(el, i) {
return 500 + 30 * i;
}
});
orbit.css("transform", "rotateZ(" + angle + "deg)");
}
var planet = ["Falcowanie", "Kontakt", "Referencje","KROHM", "IT", "PLC", "M-VIBN", "Digitalna fabryka"];
let loocation_path = location.pathname.split('/');
var path = loocation_path[loocation_path.length - 1];
switch(path){
case 'rollfalzen.html':
while(planet[0] != 'Falcowanie'){
let head = planet.shift();
planet.push(head);
};
var nazwa = document.getElementById('show_pathname');
nazwa.innerHTML = "Falcowanie";
break;
case 'contact.html':
while(planet[0] != 'Kontakt'){
let head = planet.shift();
planet.push(head);
};
var nazwa = document.getElementById('show_pathname');
nazwa.innerHTML = "Kontakt";
break;
case 'reference.html':
while(planet[0] != 'Referencje'){
let head = planet.shift();
planet.push(head);
};
var nazwa = document.getElementById('show_pathname');
nazwa.innerHTML = "Referencje";
break;
case 'krohm.html':
while(planet[0] != 'KROHM'){
let head = planet.shift();
planet.push(head);
};
var nazwa = document.getElementById('show_pathname');
nazwa.innerHTML = "KROHM";
break;
case 'information_technology.html':
while(planet[0] != 'IT'){
let head = planet.shift();
planet.push(head);
};
var nazwa = document.getElementById('show_pathname');
nazwa.innerHTML = "IT";
break;
case 'plc.html':
while(planet[0] != 'PLC'){
let head = planet.shift();
planet.push(head);
};
var nazwa = document.getElementById('show_pathname');
nazwa.innerHTML = "PLC";
break;
case 'm_vibn.html':
while(planet[0] != 'M-VIBN'){
let head = planet.shift();
planet.push(head);
};
var nazwa = document.getElementById('show_pathname');
nazwa.innerHTML = "M-VIBN";
break;
case 'digital_factory.html':
while(planet[0] != 'Digitalna fabryka'){
let head = planet.shift();
planet.push(head);
};
var nazwa = document.getElementById('show_pathname');
nazwa.innerHTML = "Digitalna fabryka";
break;
}
const planets = document.querySelectorAll('.moon');
var moon_id = 0;
function moon(direction){
var n_planet = 8, moon_next;
if(direction == "prev"){
moon_next = (moon_id + 1) % n_planet;
moon_id++;
} else {
if(moon_id == 0){
moon_next = 7;
moon_id = 7;
} else {
moon_next = moon_id - 1;
--moon_id;
}
};
planets.forEach( ( planet, i ) => {
if ( i === moon_next ) {
planet.style.visibility = 'visible';
console.log(moon_next);
} else {
planet.style.visibility = 'hidden';
}
} );
};
planets.forEach( ( planet, i ) => {
if ( i === 0 ) {
planet.style.visibility = 'visible';
} else {
planet.style.visibility = 'hidden';
}
} );