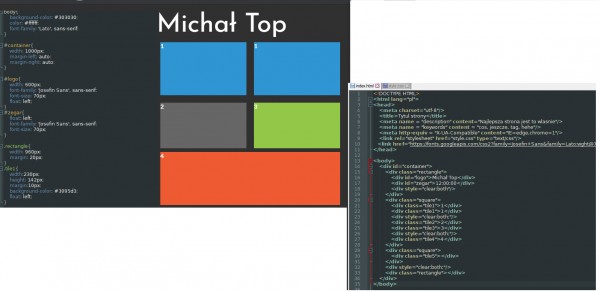
Witam, robie kurs z youtubem, ale nie rozumiem dlaczego pomiędzy zóltym kafelkiem a gornymi jest mniejszy odstęp niż pomiędzy tymi wyższymi. Margin wszędzie jest taki sam. Nie mogę znaleźć błędu, wszystko zrobiłem tak jak na kursie, widzi ktoś jakiś bląd? 
body{
background-color: #303030;
color: #ffffff;
font-family: 'Lato', sans-serif;
}
#container{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
#logo{
width: 600px;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
float: left;
}
#zegar{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
}
.rectangle{
width: 960px;
margin: 20px;
}
.tile1{
width:230px;
height: 142px;
margin:10px;
background-color: #3095d3;
float: left;
}
.tile2{
width:230px;
height: 142px;
margin:10px;
background-color: #666666;
float: left;
}
.tile3{
width:230px;
height: 142px;
margin:10px;
background-color: #93c748;
float: left;
}
.tile4{
width:480px;
height: 142px;
margin:10px;
background-color: #ee5a32;
}
<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8"/>
<title>Tytul strony</title>
<meta name = "description" content="Najlepsza strona jest to wlasnie"/>
<meta name = "keywords" content = "cos, jeszcze, tag, hehe"/>
<meta http-equiv = "X-UA-Compatible" content="IE=edge,chrome=1"/>
<link rel="stylesheet" href="style.css" type="text/css"/>
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans&family=Lato:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<div id="container">
<div class="rectangle">
<div id="logo">Michał Top</div>
<div id="zegar">12:00:00</div>
<div style="clear:both"/>
</div>
<div class="square">
<div class="tile1">1</div>
<div class="tile1">1</div>
<div style="clear:both;"/>
<div class="tile2">2</div>
<div class="tile3">3</div>
<div style="clear:both;"/>
<div class="tile4">4</div>
</div>
<div class="square">
<div class="tile5"></div>
</div>
<div style="clear:both;"/>
<div class="rectangle"></div>
</div>
</body>
</html>