Witam, ustawiłem sobie dwa bordery jak poniżej
.cell-table {
border-bottom: 2px solid #ffffff;
border-right: 2px solid #ffffff;
}
W htmlu to wygląda mniej więcej tak
<tr class="row-table">
<td class="cell-table">
<div class="cell-table-cont">
<div class="cell-circle">1</div>
<div class="cell-text">
<h3 class="cell-title">cnwdcbwc</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam rhoncus massa sed ultrices volutpat. Etiam dictum eros leo, ut cursus.
</p>
</div>
</div>
</td>
<td class="cell-table">
<div class="cell-table-cont">
<div class="cell-circle">2</div>
<div class="cell-text">
<h3 class="cell-title">cnwdcbwc</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam rhoncus massa sed ultrices volutpat. Etiam dictum eros leo, ut cursus.
</p>
</div>
</div>
</td>
</tr>
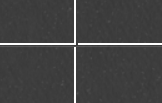
I wyświetla mi się to w ten sposób

Pytanie jak się pozbyć tej odległości pomiędzy borderami na złączeniu?