Wszystkie przeglądarki z silnikiem Chromium (nie wiem jak inne - przeglądarki), nie pamiętam, od której wersji obsługują to sprzętowo niezależnie od strony www. Ja używam na ten przykład Brave i mam tę funkcjonalność domyślnie już uruchomioną.
Wracając do Twojego pytania: window.scrollTo() Method [ 1 ] [ 2 ] [ 3 ]. Np.:
window.onload = (event) => {
console.log('page is fully loaded');
window.scrollTo({
top: 100,
left: 100,
behavior: 'smooth'
});
console.log('scroll to coordinates t:100 l:100 in the document');
};
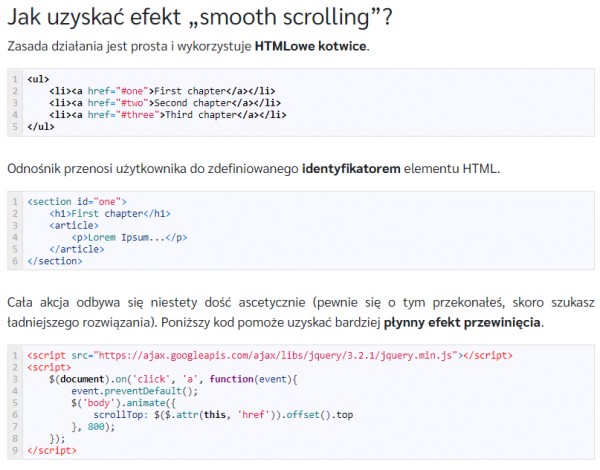
Przewijanie strony "płynne" z pomocą jQuery do konkretnego miejsca (kotwica): Płynne przewijanie strony – smooth scrolling

printsrc pochodzi ze strony: webroad.pl