index.html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
</head>
<body>
<form method="POST" name="form_oblicz_dzialanie" action="oblicz_dzialanie.php">
<h2>Kalkulator</h2>
<p>Wpisz działanie :</p>
<p>Dozwolone znaki: + - * / ( ) np.: (7+3.45)*3.257+(5-6)</p>
<input type="text" id="oblicz_dzialanie" name="oblicz_dzialanie" style="width: 300px">
<input type="button" onclick="f_oblicz_dzialanie_submit()" value="Oblicz">
</form>
<script>
window.onload = function() {
// wstawiamy kursor do inputa
document.getElementById("oblicz_dzialanie").focus();
};
function f_oblicz_dzialanie_submit() {
// Przed wysłaniem danych z formularza spradzamy
// czy nie jest wysyłane puste pole lub z wpisanymi spacjami
// na poczatku i na końcu łancucha
var dzialanie = document.getElementById("oblicz_dzialanie").value.trim();
if(dzialanie != "") {
// Coś jest - wysyłamy ;-)
document.form_oblicz_dzialanie.submit();
} else {
// czyścimy pole input i wstawiamy kursor
document.getElementById("oblicz_dzialanie").value = "";
document.getElementById("oblicz_dzialanie").focus();
}
}
</script>
</body>
</html>
oblicz_dzialanie.php
<?php
if(isset($_POST['oblicz_dzialanie'])) {
$oblicz_dzialanie = trim($_POST['oblicz_dzialanie']);
if(! empty($oblicz_dzialanie)) {
try {
// https://www.w3schools.com/php/phptryit.asp?filename=tryphp_func_regex_preg_replace
// Z przysłanego ciągu znakó wywalamy wszystko: litery, spacje ,^, % $ itd.
// zostawiając liczby i ( ) + * - /
// testowy: ' (( 7+3.45 ) ) * 3.25sel 7 + a (5-6)!@# $%^&'
// wynik: (7+3.45)*3.257+(5-6)
// znak \x20, \x58 ... itp. kody ascii zapis hex
$pattern = '/[a-zA-Z\x20-\x27\x3A-\x40\x5B-\x60\x7B-\x7E]/i';
$dzialanie = preg_replace($pattern, '', $oblicz_dzialanie);
for($i=42; $i<48; $i++) {
// redukujemy dublujące się znaki dozwolone np.: ++ -> +
$dzialanie = str_replace(chr($i).chr($i), chr($i), $dzialanie);
}
try {
ob_start();
eval("echo ".$dzialanie.";");
$wynik = ob_get_clean();
} catch (ParseError $e) {
$wynik = "<span style='color: red'>nieprawidłowy zapis działania</span>.";
}
} catch (Exception $e) {
$wynik = "<span style='color: red'>nieprawidłowy zapis działania</span>.";
}
} else {
$wynik = "Brak danych do obliczenia";
}
} else {
$wynik = "Brak danych do obliczenia";
}
echo "<p>Podane działanie: ".$oblicz_dzialanie."</p>";
echo "<p>Działanie po usunięciu niedozwolonych znaków: ".$dzialanie."</p>";
echo "<p>Wynik działania: ".$wynik."</p>";
echo "<p>".$dzialanie." = ".$wynik."</p>";
// kolorujemy zapis ;-)
?>
<style>
.wynik {
background-color: black;
color: white;
font-family: Tahoma;
font-size: 13px;
width: 300px;
padding: 5px 10px;
font-weight: bold;
letter-spacing: 1px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.znak_mnozenie {
font-family: serif;
color: yellow;
font-size: 100%;
font-style: normal;
font-weight: bold;
}
.znak_dzielenia {
color: green;
}
.znak_plus, .znak_minus {
color: tomato;
}
</style>
<?php
// kolorujemy zapis ;-)
$style = "<span class='znak_dzielenia'>/</span>";
$dzialanie = str_replace("/", $style, $dzialanie);
for($i=42; $i<46; $i++) {
switch(chr($i)) {
case '*':
$style = "<span class='znak_mnozenie'>×</span>";
$dzialanie = str_replace(chr($i), $style, $dzialanie);
break;
case '+':
$style = "<span class='znak_plus'>".chr($i)."</span>";
$dzialanie = str_replace(chr($i), $style, $dzialanie);
break;
case '-':
$style = "<span class='znak_minus'>".chr($i)."</span>";
$dzialanie = str_replace(chr($i), $style, $dzialanie);
break;
}
}
echo "<p class='wynik'>".$dzialanie." = ".$wynik."</span>";
?>

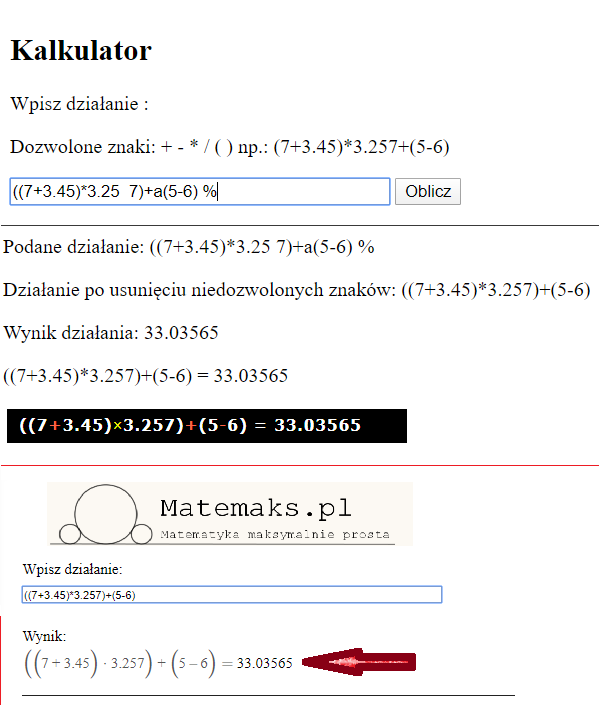
PrintScr zrobiony ze strony www.matemaks.pl