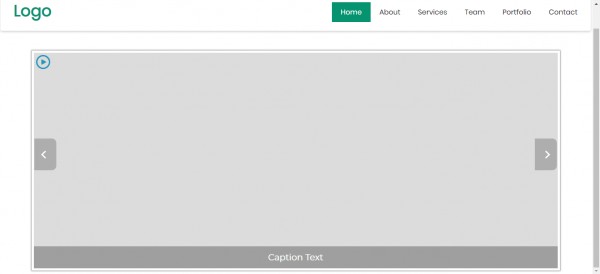
Witajcie, tworzę stronę, aktualnie zatrzymałem się na etapie tworzenia slidera. Jest problem polegający na tym, że slider nie działa do końca jak powinien. Nie wyświetlają się zdjęcia. Nie ma też okrągłych dotów do przełączania między slajdami...Gdzie może leżeć problem? Wygląda to tak...

var slideIndex, slides, dots, captionText
function initGallery() {
slideIndex=0;
slides=document.getElementsByClassName("imageHolder");
slides[slideIndex].style.opacity=1;
captionText-document.querySelector(".captionTextHolder .captionText");
captionText.innerText-slides[slideIndex].querySelector(".captionText").innerText;
dots=[];
var dotsContainer=document.getElementById("dotsContainer");
for (var i=0;i<slides.length;i++) {
var dot=document.createElement("span");
dot.classList.add("dots");
dotsContainer.append(dot);
dots.push(dot);
}
dots[slideIndex].classList.add("active")
}
initGallery();
<!DOCTYPE html>
<body lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Solar solutions</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<header>
<a href="#" class="logo">Logo</a>
<div class="menu-toggle"></div>
<nav>
<ul>
<li><a href="#" class="active">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<div class="clearfix"></div>
</header>
<br>
<div class="galleryContainer">
<div class="slideShowContainer">
<div id="playPauseBtn"></div>
<div class="leftArrow"><span class="arrow arrowLeft"></span></div>
<div class="rightArrow"><span class="arrow arrowRight"></span></div>
<div class="captionHolder"><p class="captionText">Caption Text</p>
<div class="imageHolder">
<img src="img/solar1.jpg">
<p class="captionText">Caption Text 01</p>
</div>
<div class="imageHolder">
<img src="img/solar2.jpg">
<p class="captionText">Caption Text 01</p>
</div>
</div>
<div id="dotsContainer"></div>
</div>
</div>
<script src="slide.js"></script>
</body>
</html>
@import url('https://fonts.googleapis.com/css?family=Poppins');
html, body
{
margin: 0;
font-family: 'Poppins', sans-serif;
padding: 10px 2px 5px 2px;
}
header {
position: relative;
max-width: 100%;
margin: 20px auto;
padding: 10px;
background: #fff;
box-sizing: border-box;
border-radius: 4px;
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.logo {
color: #069370;
height: 60px;
font-size: 36px;
line-height: 60px;
padding: 0 20px;
text-align: center;
box-sizing: border-box;
float: left;
font-weight: 700;
text-decoration: none;
}
nav {
float: right;
}
.clearfix {
clear: both;
}
nav ul {
padding: 0;
margin: 0;
display: flex;
}
nav ul li {
list-style: none;
}
nav ul li a {
display: block;
margin: 10px 0;
padding: 10px 20px;
text-decoration: none;
color: #262626;
}
nav ul li a.active,
nav ul li a:hover
{
background: #069370;
color: #fff;
transition: 0.5s;
}
@media (max-width: 1200px)
{
header
{
margin: 20px;
}
}
@media (max-width: 768px) {
.menu-toggle {
display: block;
width: 40px;
height: 40px;
margin: 10px;
float: right;
text-align: center;
font-size: 30px;
color: #069370;
}
.menu-toggle:before {
content: '\f0c9';
font-family: fontAwesome, cursive;
line-height: 40px;
}
.menu-toggle.active:before {
content: '\f00d';
}
nav {
display: none;
}
nav.active {
display: block;
width: 100%;
}
nav.active ul {
display: block;
}
nav.active ul li {
margin: 0;
}
.cont {
width:80%;
margin:0 auto 0 auto;
}
.box-container {
width:100%;
padding:5px;
}
.icon-box {
margin-left: 45px;
width:33%;
display:inline;
float:left;
}
.box{
width:100px;
height:100px;
}
.red{
background:#f00;
}
.green{
background:#0f0;
}
.blue{
background:#00f;
}
}
.galleryContainer {
width: 100%;
height: 500px;
max-width: 1200px;
user-select: none;
box-shadow: 0px 0px 3px 1px #00000078;
padding: 5px;
box-sizing: border-box;
margin: 0 auto;
}
.galleryContainer .slideShowContainer {
width: 100%;
height: 100%;
overflow: hidden;
background-color: gainsboro;
}
.galleryContainer .slideShowContainer .imageHolder {
width: 100%;
height: 100%;
position: absolute;
opacity: 0;
}
.galleryContainer .slideShowContainer .imageHolder img {
width: 100%;
height: 100%;
}
.galleryContainer .slideShowContainer .imageHolder .captionText {
display: none;
}
.galleryContainer .slideShowContainer .leftArrow,
.galleryContainer .slideShowContainer .rightArrow {
width: 50px;
background: #00000036;
position: absolute;
left: 6%;
z-index: 1;
transition: background 0.5s;
height: 72px;
top: 65%;
transform: translateY(-50%);
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
.galleryContainer .slideShowContainer .rightArrow {
left: auto;
right: 6%;
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
.galleryContainer .slideShowContainer .leftArrow:hover,
.galleryContainer .slideShowContainer .rightArrow:hover
{
background: #000000a8;
cursor: pointer;
}
.galleryContainer .slideShowContainer .arrow {
display: inline-block;
border: 3px solid white;
width: 10px;
height: 10px;
border-left: none;
border-bottom: none;
margin: auto;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.galleryContainer .slideShowContainer .arrow.arrowLeft {
transform: rotateZ(-135deg);
}
.galleryContainer .slideShowContainer .arrow.arrowRight {
transform: rotateZ(45deg);
}
.galleryContainer .slideShowContainer>.captionHolder {
position: absolute;
bottom: -40px;
z-index: 1;
color: white;
font-family: Montserrat, sans-serif;
font-size: 20px;
text-align: center;
width: 1190px;
background: #00000047;
height: 50px;
line-height: 50px;
overflow: hidden;
}
.galleryContainer .slideShowContainer>.captionHolder>.captionText {
margin: 0;
}
.galleryContainer .slideShowContainer #playPauseBtn {
width: 32px;
height: 32px;
position: absolute;
z-index: 5;
margin: 5px;
cursor: pointer;
background-image: url(img/play.png);
background-repeat: no-repeat;
background-size: cover;
}
.galleryContainer #dotsContainer {
width: 100%;
height: 10%;
text-align: center;
padding-top: 20px;
box-sizing: border-box;
}
.galleryContainer #dotsContainer .dots {
display: inline-block;
width: 15px;
height: 15px;
border-radius: 50%;
margin-left: 10px;
background-color: #bbb;
cursor: pointer;
transition: background-color 0.5s;
}
.galleryContainer #dotsContainer .dots:hover,
.galleryContainer #dotsContainer .dots:hover {
background-color: #717171;
}
.galleryContainer #dotsContainer .dots:first-child {
margin-left: 0;
}