Cześć, mam takiego navbara:
<!-- NAVBAR -->
<nav class="navbar navbg navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">Spaceshop</a>
<form>
<input type="text" class="search" placeholder="Search">
</form>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Kontakt</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Sposoby płatności</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Wysyłka</a>
</li>
</ul>
</div>
</nav>
<!-- NAVBAR END -->
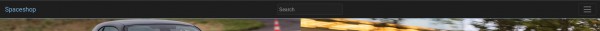
Efekt jest taki:

Przepraszam za jakość, ale głównie chodzi o to, że itemki się ustawiają w równej odległości od siebie przez atrybut:
justify-content: space-between;
Który jest w selektorze navbar. Próbowałem stworzyć diva i dać text-align: right, jednak navbar wtedy robi się większy na wysokość. No nie mam kompletnie pomysłu jak umieścić wyszukiwarkę i button po prawej, a navbar-brand po lewej.