Cześć Wam! Pracuję nad szablonem strony i w wersji mobile chciałbym zrobić wysuwane menu. Menu wysuwa się ładnie i działa ale pozostawia po sobie przestrzeń która można podejrzeć na urządzeniu mobilnym. Menu ukrywam absolutnie za prawą krawędzią ekranu i przesuwam je transform translateX(100%).
Tak wygląda strona zanim kliknę menu:

Tak to wygląda kiedy wysune menu:

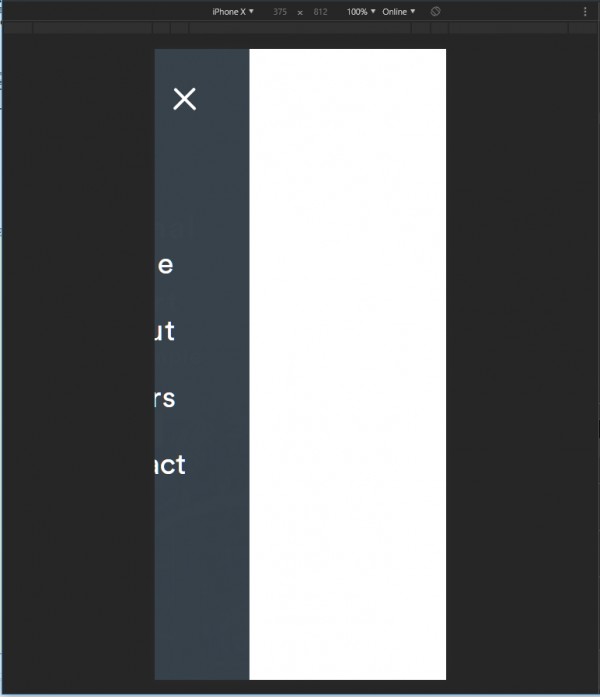
Problem jest w tym że można przeskrolować w prawo i powstaje taka przestrzeń.

Używam overflow-x: hidden jednak to się nie sprawdza.
W kodzie menu wygląda tak (SASS):
@include tablet-mode
position: absolute
right: -13%
height: 100vh
top: 0
width: 80%
display: flex
flex-direction: column
align-items: center
background-color: rgba(55,66,75,0.99)
justify-content: center
transform: translateX(100%)
transition: transform 0.5s
z-index: 2
@include smartphone
width: 100%
const navigationSlide = () => {
const burger = document.querySelector('.burger');
const navbar = document.querySelector('.nav-links');
const navLinks = document.querySelectorAll('.nav-links li');
const body = document.querySelector('body');
burger.addEventListener('click', () => {
navbar.style.transform = navbar.style.transform === 'none' ? '' : 'none';
navLinks.forEach((link, index) => {
if (link.style.animation) {
link.style.animation = '';
} else {
link.style.animation = `navLinkFade 0.5s ease forwards ${index / 5}s`;
}
});
burger.classList.toggle('toggle');
});
};
navigationSlide();
Z góry dziękuję za pomoc :)