

body
{
background-color: #303030;
color: #ffffff;
font-family: 'Lato', sans-serif;
font-size: 20px;
}
#container
{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.rectangle
{
width: 960px;
margin: 20px;
text-align: center;
}
.square
{
width: 50%;
float: left;
}
#logo
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
width: 600px;
text-align: left;
}
#zegar
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
text-align: left;
}
.tile1
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #3095d3;
float: left;
text-align: center;
}
.tile1:hover
{
background-color: #2084c2;
}
.tile2
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #666666;
float: left;
text-align: center;
}
.tile2:hover
{
background-color: #555555;
}
.tile3
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #93c748;
float: left;
text-align: center;
}
.tile3:hover
{
background-color: #82b637;
}
.tile4
{
margin: 10px;
width: 420px;
height: 82px;
background-color: #ee5a32;
text-align: center;
font-size: 26px;
padding: 30px;
line-height: 150%;
}
.tile5
{
margin: 10px;
width: 420px;
height: 244px;
background-color: #666666;
text-align: justify;
padding: 30px;
}
.sociallink
{
display:inline;
}
.yt
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #d94348;
float: left;
display:inline-block;
}
.yt:hover
{
background-color: #c83237;
}
.fb
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #4668b3;
float: left;
display:inline-block;
}
.fb:hover
{
background-color: #3557a2;
}
.gplus
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #d95333;
float: left;
display:inline-block;
}
.gplus:hover
{
background-color: #c84222;
}
.tw
{
margin: 10px;
width: 105px;
height: 142px;
background-color: #3095d3;
float: left;
display:inline-block;
}
.tw:hover
{
background-color: #2084c2;
}
a.tilelink
{
color: #ffffff;
text-decoration: none;
display: block;
width: 230px;
height: 142px;
}
a.tilelinkhtml5
{
color: #ffffff;
text-decoration: none;
}
a.sociallink
{
color: #ffffff;
text-decoration: none;
display: block;
width: 105px;
height: 142px;
}
@media only screen and (min-width:768px)
{
#container
{
width: 500px;
height:1000px;
}
.rectangle
{
width: 500px;
}
.square
{
width: 500px;
clear:both;
display:flex-wrap;
}
#logo
{
font-size: 30px;
width: 200px;
padding-right:40px;
}
#zegar
{
width:225px;
font-size: 30px;
text-align:center;
}
.tile2
{
clear:both;
}
.tile5
{
clear:both;
}
.social
{
display:flex;
}
}
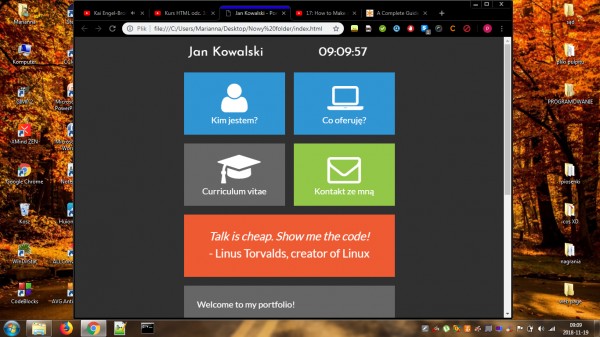
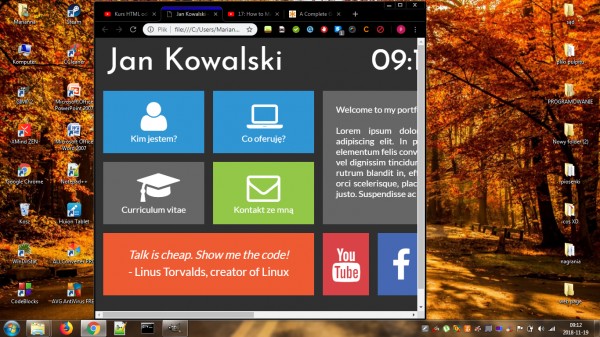
Responsywność została odwrócona na czym polega mój błąd ? Wiem ze był post tego typu na grupie ale tam błąd był z plikiem
Wzorowałem się na filmie:
https://www.youtube.com/watch?v=ZYV6dYtz4HA