Jak mogę uzyskać prostokąt w pełni zaokrąglony po jednej stronie? Szerokość i wysokość są dynamicznie i niezależnie od siebie zmieniane. Podzielenie prostokąta na 2 części odpada, ponieważ jest w połowie przezroczysty i posiada cień.
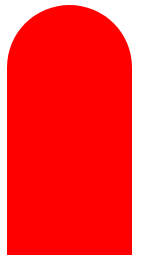
Przykład dla stałych wartości:
.box {
width: 100px;
height: 200px;
background-color: red;
border-top-left-radius: 50% 25%;
border-top-right-radius: 50% 25%;
}

Gdy tło było w pełni białe, podzieliłem go na kwadrat i prostokąt, a cień który powstawał między nimi, ukryłem za pomocą pseudoelementu after.