Cześć! 
Jak wyrównać tekst i nagłówek w nowym poście, tak aby znalazły się w jednej linii ze zdjęciem?
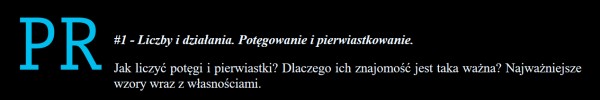
Obecnie wygląda to tak (zdjęcie roboczo):

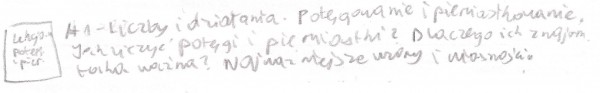
Docelowo ma wyglądać to mniej więcej tak (screen ze szkicu)

Kody zamieszczam poniżej (fragmenty)
<div class="post">
<div class="post-image">
<img src="img/favicon.png" alt="Obrazek">
</div>
<div class="post-text">
<h2>#1 - Liczby i działania. Potęgowanie i pierwiastkowanie.</h2>
<p>Jak liczyć potęgi i pierwiastki? Dlaczego ich znajomość jest taka ważna? Najważniejsze wzory wraz z własnościami.</p>
</div>
</div>
.post {
text-align: justify;
margin-top: 20px;
}
.post-image {
display: inline-block;
}
.post-image img {
width: 150px;
height: 150px;
}
.post-text h2 {
padding: -2px;
font-size: 22px;
font-style: italic;
}
.post-text {
display: inline-block;
margin-left: 10px;
width: 790px;
font-size: 22px;
}