Witam stworzylem strona ale nie potrafie osiagnac efektu takiego jakiego bym chcial, poniewarz po prostu jeszcze nie umiem tego robic (poczatkujacy programista ^^)
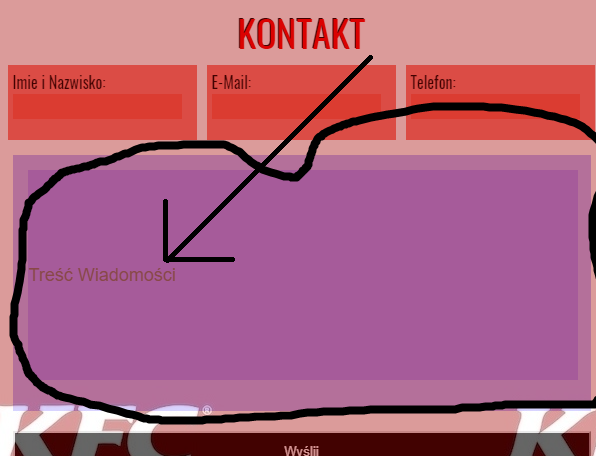
Chcialbym text w tej formie umiescic po lewej na gorze (w tej formie tylko ustawic napis "Tresc wiadomosci" po lewej gorze + zawijanie tekstu)
W html
<div id="rtex">
<form id="retex"><input type="text_w" name="text wypelnij" placeholder="Treść Wiadomości">
</form>
</div>
w css
#rtex
{
float: left;
min-height: 240px;
width: 578px;
background-color: #BEB7FF;
margin: 10px;
}
input[type=text_w]
{
background-color: #A695FF;
color: white;
height: 210px;
width: 550px;
margin: 15px;
border: none;
font-size: 18px;
}
PROSZE nie zwracac uwagi na moje bledy jezykowe itd :D