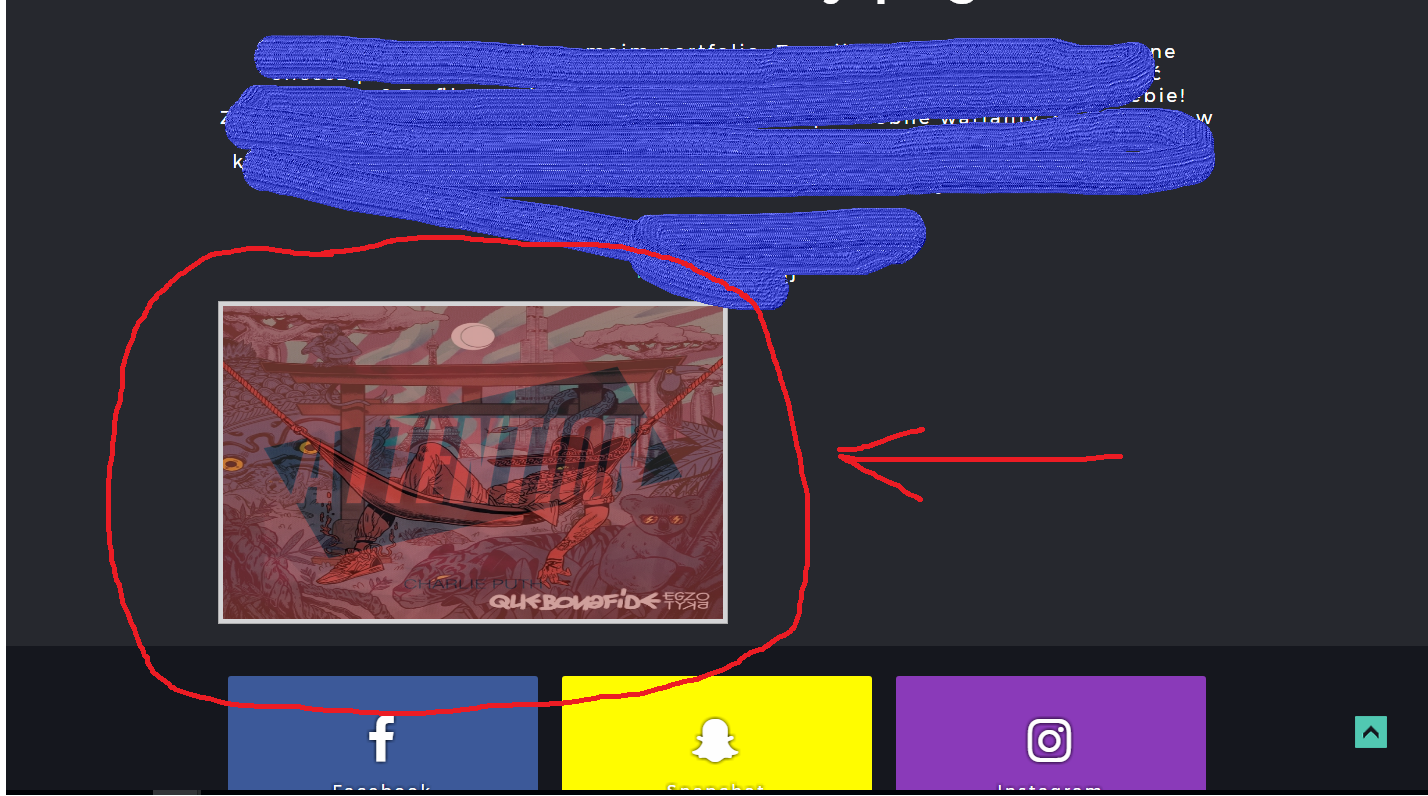
Cześć wszystkim! Słuchajcie, mam pewien problem. Otóż próbuje wyśrodkować tego diva na zdjęciu, lecz w żaden sposób który znam nie mogę tego zrobić. Jakieś pomysły?
HTML
<div id="rand_photo">
<ul>
<li class="show_photo">
<a href="javascript:void(0)">
<img src="images/first-art.jpg" width="500" height="313" alt="art1" />
</a>
</li>
<li>
<a href="javascript:void(0)">
<img src="images/second-art.jpg" width="500" height="313" alt="art2" />
</a>
</li>
<li>
<a href="javascript:void(0)">
<img src="images/third-art.jpg" width="500" height="313" alt="art3" />
</a>
</li>
<li>
<a href="javascript:void(0)">
<img src="images/fourth-art.jpg" width="500" height="313" alt="art4" />
</a>
</li>
</ul>
</div>
CSS
#rand_photo
{
position: relative;
height: 345px;
display: none;
}
#rand_photo ul
{
margin: 0px;
padding: 0px;
}
#rand_photo ul li
{
float: left;
position: absolute;
list-style: none;
}
#rand_photo ul li img
{
border: 1px solid #CCC;
padding: 4px;
background: #FEFEFE;
}
#rand_photo ul li.show_photo
{
z-index: 500;
}