Cześć, wpadłem na pomysł, że zrobię slider, zacznę od początku.
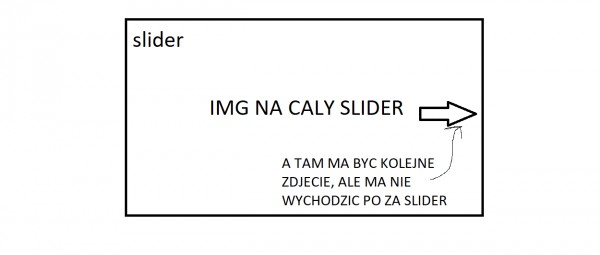
Chcę zrobić slider ktory bedzie w divie i miał height 580 px i width 100%, wszystko swietnie, ale chce zrobic to w ten sposob ze wrzucę wszystkie zdjecia do tego diva i chce aby miały float left, ale gdy to robię to mimo to zdjecia ustawiaja sie jeden pod drugim, a chce zeby byly obok siebie,bo slider ma dzialac w ten sposob, ze ma przesuwac sie na boki i po prostu po kliknieciu o okreslona dlugosc w prawo lub w lewo, czy wiecie o co mi chodzi?
Nie potafię zrobić tego aby zdjecia stały obok siebie i nie wychodziły poza slider.