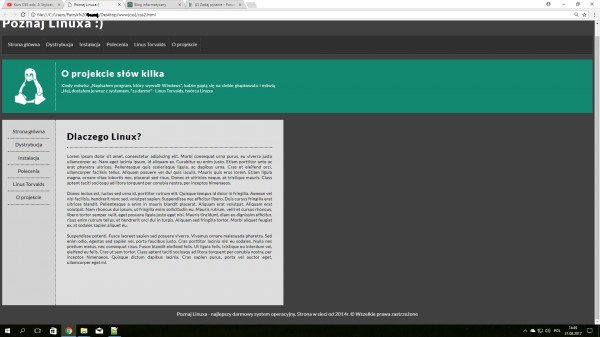
Witam, kiedy skończyłem 2 odcinek kursu CSS napotkałem problem. Mianowicie po dokładnym zrobieniu strony (w tym przypadku o Linuxie) efekt końcowy wyszedł trochę inny (może dlatego, że mam 1920x1080). Tak czy inaczej wygląda to tak jak poniżej (wszystko po lewej stronie, stopka strasznie wysoka). Czy następnym razem muszę coś dopisać do kodu? Co w tym momencie zrobić? (kod taki sam jak Pana Mirosława). Z góry dziękuję :)

<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8"/>
<title>Poznaj Linuxa :) </title>
<meta name="description" content="Serwis poświęcony systemowi Linux. Naucz się wszystkiego, co chcesz wiedzieć o Linuxie!" />
<meta name="keywords" content="Linux, Kurs, nauka, co to jest linux," />
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<link rel="stylesheet" href="style.css" type="text/css" />
<link href="https://fonts.googleapis.com/css?family=Lato:400,900&subset=latin-ext" rel="stylesheet">
</head>
<body>
<div id="container">
<div id="logo">Poznaj Linuxa :)
</div>
<div id="menu"><div class="option">Strona główna </div>
<div class="option">Dystrybucja </div>
<div class="option">Instalacja </div>
<div class="option">Polecenia </div>
<div class="option">Linus Torvalds </div>
<div class="option">O projekcie </div>
<div style="clear:both"> </div>
</div>
<div id="topbar">
<div id="topbarL">
<img src="linux.png" />
</div>
<div id="topbarR">
<span class="bigtitle"> O projekcie słów kilka </span>
<div style="height:15px"> </div>
Kiedy mówisz „Napisałem program, który wywalił Windows”, ludzie gapią się na ciebie głupkowato i mówią „Hej, dostałem je wraz z systemem, *za darmo* - Linus Torvalds, twórca Linuxa
</div>
<div style="clear:both"> </div>
</div>
<div id="sidebar">
<div class="optionL">Strona główna </div>
<div class="optionL">Dystrybucja </div>
<div class="optionL">Instalacja </div>
<div class="optionL">Polecenia </div>
<div class="optionL">Linus Torvalds </div>
<div class="optionL">O projekcie </div>
</div>
<div id="content">
<span class="bigtitle">Dlaczego Linux? </span>
<div class="dottedline"> </div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi consequat urna purus, eu viverra justo ullamcorper ac. Nam eget lacinia ipsum, id aliquam ex. Curabitur eu enim justo. Etiam porttitor ante ac erat pharetra ultrices. Pellentesque quis scelerisque ligula, ac dapibus urna. Cras et eleifend orci, ullamcorper facilisis tellus. Aliquam posuere vel dui quis iaculis. Mauris quis eros lorem. Etiam ligula magna, ornare vitae lobortis nec, placerat sed risus. Donec et ultricies neque, at tristique mauris. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
<br /><br />
Donec lectus est, luctus sed urna id, porttitor rutrum elit. Quisque tempus id dolor in fringilla. Aenean vel nisl facilisis, hendrerit nunc sed, volutpat sapien. Suspendisse nec efficitur libero. Duis cursus fringilla erat ultrices blandit. Pellentesque a enim in mauris blandit placerat. Aliquam erat volutpat. Aliquam erat volutpat. Nam rhoncus dui ipsum, ut fringilla enim sollicitudin eu. Mauris rutrum, velit et cursus rhoncus, libero tortor semper velit, eget posuere ligula justo eget nisi. Mauris tincidunt, diam eu dignissim efficitur, risus enim rutrum tellus, et hendrerit orci dui in turpis. Aliquam sed fringilla tortor. Morbi aliquet feugiat ex, at sodales sapien aliquet eu.
<br /><br />
Suspendisse potenti. Fusce laoreet sapien sed posuere viverra. Vivamus ornare malesuada pharetra. Sed enim odio, egestas sed sapien vel, porta faucibus justo. Cras porttitor lacinia nisl eu sodales. Nulla nec pretium metus, nec consequat risus. Fusce blandit eleifend felis. Ut ligula felis, tristique eu interdum vel, eleifend eu felis. Cras ut sem tortor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Quisque dictum dapibus lacinia. Cras sapien purus, porta vel auctor eget, ullamcorper eget mi.
</div>
<div id="footer">Poznaj Linuxa - najlepszy darmowy system operacyjny. Strona w sieci od 2014r. © Wszelkie prawa zastrzeżone </div>
</div>
</body>
</html>
body
{
background-color:#404040;
font-family: 'Lato', sans-serif;
}
#Container
{
width: 1000px;
margin-left:auto;
margin-right:auto;
}
#logo
{
color:white;
margin-top:20px;
font-size:44px;
letter-spacing:3px;
font-weight:900;
}
#menu
{
background-color:#303030;
color:#ffffff;
padding:10px;
margin-top:20px;
}
#topbar
{
background-color:#128870;
color:white;
padding:10px;
margin-top:20px;
margin-bottom:25px;
height:170px;
}
#topbarL
{
float:left;
padding:20px;
width:138px;
text-align:center;
border-right: 2px dotted #cccccc;
}
#topbarR
{
float:left;
padding:20px;
width:760px;
font-size:16px;
text-align:justify;
}
#sidebar
{
float:left;
width:148px;
min-height:620px;
padding:20px;
background-color: lightgray;
text-align:center;
font-size:18px;
border-right: 2px dotted #666666;
}
#content
{
float:left;
padding:40px;
width: 730px;
background-color:#dedede;
min-height:580px;
text-align:justify;
}
#footer
{
clear:both;
color:white;
text-align:center;
padding:20px;
font-size:18px;
}
.option
{
float:left;
min-width:50px;
font-size:18px;
height:25px;
padding:10px;
border-right: 2px dotted #444444;
opacity:0.8;
}
.option:hover
{
background-color:#000000;
cursor:pointer;
}
.optionL
{
font-size:18px;
height:25px;
padding:10px;
border-bottom: 2px dotted #444444;
}
.optionL:hover
{
background-color:#f36742;
color:white;
cursor:pointer;
}
.bigtitle
{
font-size:32px;
font-weight:900;
letter-spacing:2px;
}
.dottedline
{
height:5px;
margin-top:15px;
margin-bottom:20px;
border-bottom:2px dotted #444444;
}