Witam , jestem swiezy jesli chodzi o pisanie kodu , zaczynam sie uczyc HTML5 i CSS , pozniej chce zaczac PHP , JAVASCRIPT , BOOTSTRAP i moze C++ badz PHYTHONA. Tak czy inaczej przede man dluga droga.
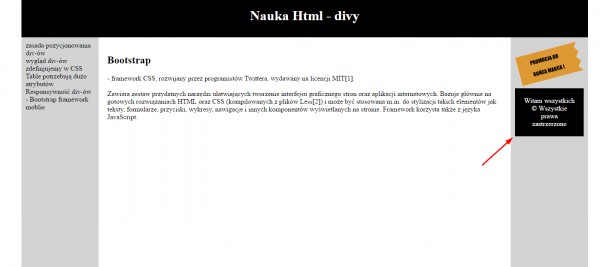
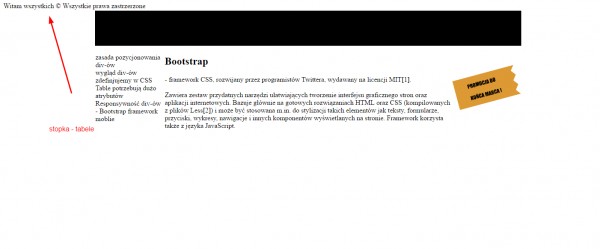
Co do problemu, ktory spotkalem kierujac sie troche filmikami z yt na filmiki nr 2 html jest umieszczanie div-ów i tabel . A konkretnie chodzi mi o stopke czyli footer komenda css: clear: both; nie dziala tzn stopka ukazuje sie w kompletnie innym miejscu niz na filmiku i nie wiem czym to jest spowodowane...
tak samo w przypadku table - kolumn ..
Nie widze zakladki HTML jesli chodzi o wklejenie kodu wiec wklejam na XTHML
moze ktos podpowiedziec bym byl wdzieczny
pozdrawiam


<style>
#container
{
width: 1320px;
margin-left: auto;
margin-right: auto;
}
#logo
{
background-color: black;
color: white;
text-align: center;
padding: 10px;
width: 1300px;
}
#nav
{
float: left;
background-color: lightgray;
width: 160px;
min-height: 620px;
padding: 10px;
}
#content
{
float: left;
padding: 20px;
width: 920px;
}
#ad
{
float: left;
width: 160px;
min-height: 620px;
padding: 10px;
background-color: lightgray;
}
#footer
{
clear: both;
position: relative;
background-color: black;
color: white;
text-align: center;
padding: 20px;
}
</style>