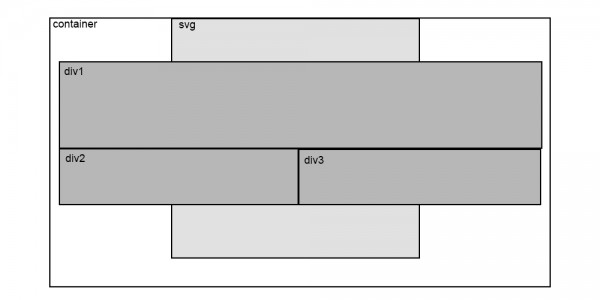
Witam, mam obiekt w svg zawarty w divie (.container). Chciałbym żeby inne elementy w divie .container nie traktowały tego <svg> blokowo, tj. żeby traktowały go jako tło 'containera' (nachodziły na niego). Da się tak zrobić? Zobrazuję problem graficznie :D

Jeszcze podsyłam kod do html i ccs:
<html lang="pl">
<head>
<meta charset="utf-8"/>
<title>tytuł</title>
<meta name="description" content="Opis strony w wyszukiwarce." />
<meta name="keywords" content="słowa kluczowe, strona, html" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
<body>
<div class="container">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div style="clear:both;" />
<center>
<svg height="400" width="500">
<path class="line1" d="M 100 350 l 150 -250 l 150 250 Z" />
</svg>
</center>
</div>
</body>
</html>
.container {
width: 1000px;
margin-left: auto;
margin-right: auto;
border: 1px dotted black;
}
.line1 {
stroke: black;
stroke-width: 3;
fill: none;
}
.div1 {
margin-top: 100px;
float:left;
width: 998px;
height: 50px;
border: 1px dotted black;
background-color: #c34f4f;
}
.div2 {
width: 498px;
height: 50px;
float:left;
border: 1px dotted black;
background-color: #c34f4f;
}
.div3 {
width: 498px;
height: 50px;
float:left;
border: 1px dotted black;
background-color: #c34f4f;
}