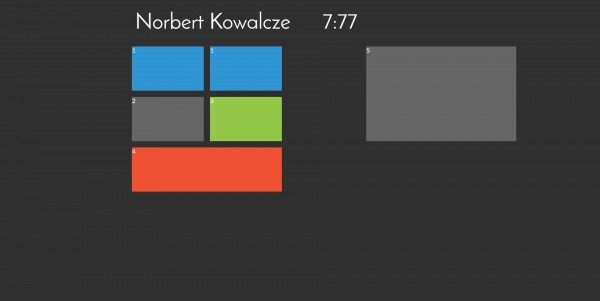
Witam, mam następujący problem. Kafelek oznaczony nr.5 jest za bardzo oddalony od sąsiądujących z nim kafleków (1,1,2,3,4). Zależy mi by odstęp między tymi kafelkami a kafelkiem nr.5 wynosił około 10px. Wie ktoś jak to zrobić? Poniżej udostępniam kod źródłowy i screen.
body
{
background-color: #303030;
color: #ffffff;
font-family: 'Lato', sans-serif;
font-size: 20px;
}
#container
{
width: 1500px;
margin-left: auto;
maring-right: auto;
}
.rectangle
{
width: 1460px;
margin: 20px;
}
.square
{
width: 50%;
float: left;
}
#logo
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
width: 600px;
margin-top: 10px;
margin-bottom: 10px;
}
#zegar
{
float: left;
font-family: 'Josefin Sans', sans-serif;
font-size: 70px;
margin-top: 10px;
margin-bottom: 10px;
}
.tile1
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #3095d3;
float: left;
}
.tile2
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #666666;
float: left;
}
.tile3
{
margin: 10px;
width: 230px;
height: 142px;
background-color: #93c748;
float: left;
}
.tile4
{
margin: 10px;
width: 480px;
height: 142px;
background-color: #ee5232;
}
.tile5
{
margin: 10px;
width: 480px;
height: 304px;
background-color: #666666;
}