Witajcie.
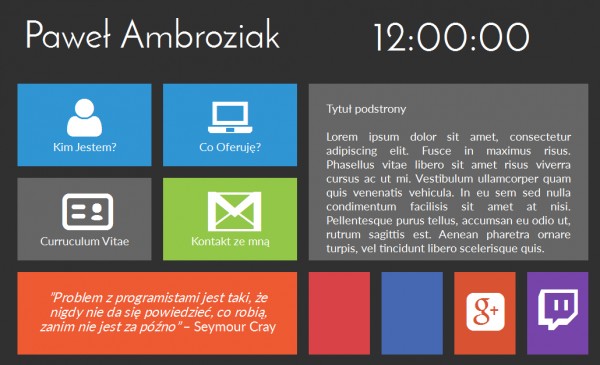
Chcąc zrobić przykładowe portfolio zgodnie z odcinkiem 3 HTML natknąłem się na problem, gdyż nie działają mi ikonki Fontello: YouTube i Facebook jak na załączonym obrazku:

Póki co jest tu czysty HTML, ale będzie jeszcze PHP.
Kod:
<!DOCTYPE HTML>
<html lang="pl">
<head>
</head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Cempatible" content="IE=edge,chrome=1" />
<title>Paweł Ambroziak - Portfolio i Twórczość</title>
<meta name="description" content="Stworzę dla Ciebie stronę WWW oraz film! Zatrudnij Programistę: PHP, JavaScript, HTML, CSS, JQuery, MySQL, WordPress, Joomla. Zatrudnij Profesjonalny Montarz Filmu!!" />
<meta name="keywords" content="zamów, stronę, tworzenie, www, montarz, php, portfolio, html, javascript, jquery, WordPress, MySQL, Joomla" />
<link rel="stylesheet" href="style/style.css" type="text/css" />
<link rel="stylesheet" href="css/fontello.css" type="text/css"/>
<link href='https://fonts.googleapis.com/css?family=Lato|Josefin+Sans&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
<body>
<div id="container">
<div class="rectangle">
<div id="logo">Paweł Ambroziak</div>
<div id="zegar">12:00:00</div>
<div style="clear:both"></div>
</div>
<div class="square">
<div class="tile1">
<i class="icon-user"></i><br />Kim Jestem?
</div>
<div class="tile1">
<i class="icon-laptop"></i><br />Co Oferuję?
</div>
<div style="clear:both"></div>
<div class="tile2">
<i class="icon-vcard"></i><br />Curruculum Vitae
</div>
<div class="tile3">
<i class="icon-gmail"></i><br />Kontakt ze mną
</div>
<div style="clear:both"></div>
<div class="tile4">
<i>”Problem z programistami jest taki, że nigdy nie da się powiedzieć, co robią, zanim nie jest za późno” </i>– Seymour Cray
</div>
</div>
<div class="square">
<div class="tile5">
Tytuł podstrony<br /><br />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce in maximus risus. Phasellus vitae libero sit amet risus viverra cursus ac ut mi.
Vestibulum ullamcorper quam quis venenatis vehicula. In eu sem sed nulla condimentum facilisis sit amet at nisi. Pellentesque purus tellus,
accumsan eu odio ut, rutrum sagittis est. Aenean pharetra ornare turpis, vel tincidunt libero scelerisque quis.
</div>
<div class="yt"><i class="icon-youtube"></i>
</div>
<div class="fb">
<i class="icon-facebook-squared"></i>
</div>
<div class="gplus">
<i class="icon-gplus-squared"></i>
</div>
<div class="twitch">
<i class="icon-twitch"></i>
</div>
<div style="clear:both"></div>
</div>
<div style="clear:both"></div>
<div class="rectangle">2016 © Paweł Ambroziak - Portfolio. Programista webowy oraz Monter Filmów zaprasza do współpracy!</div>
</div>
</body>
</html>
P.S Robie wszystko zgodnie tak jak mówi Mirosław Zelent.
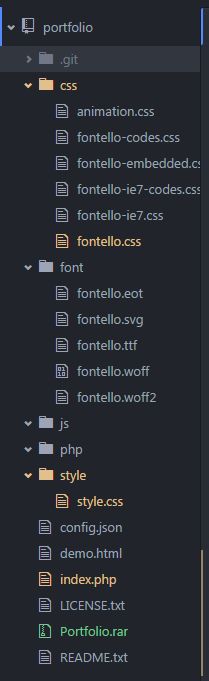
Struktura plików:

Dzięki wielkie za pomoc.