Cześć.
Od jakiegoś czasu tworzę stronę internetową - www.oceanfreeride.com, z której jestem bardzo zadowolony. Jednak jest kilka problemów, z którymi się borykam, a których nie potrafię sam rozwiązać. Dopiero się uczę html i css, więc często korzystam z elementów gotowych i nie zawsze potrafię je później ogarnąć.
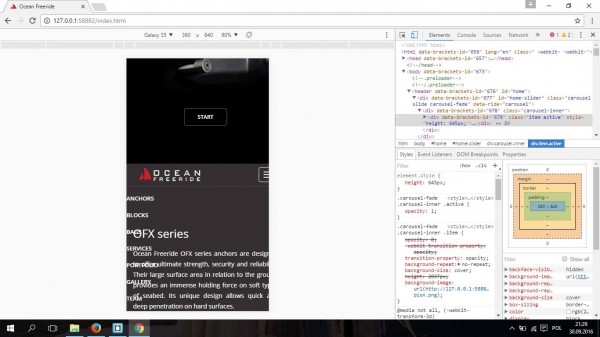
1. Wygląda na to, że któryś z elementów "rozlał" mi się i przez to pojawił się suwak poziomy, który na dobrą sprawę niczego nie ukrywa poza kawałkiem szarego tła. W jaki sposób odnaleźć który to element?
2. Po załadowaniu się strony pierwszym elementem jest obraz na całą jej szerokość i wysokość. Na komputerze wygląda spoko, jednak ze smartfonami mam problem. Dodałem właściwość, żeby w pionie wyświetlało inny obraz niż w poziomie, a w poziomie chciałbym, żeby ten zwykły był po prostu skalowany i najlepiej zawsze na 100% wysokości i szerokości ekranu.. Jednak ani jeden, ani drugi nie wyświetla się dobrze.
3. Belka nawigacyjna na smartfonach zamienia się w rozwijane menu, które w niektórych sytuacjach wyświetlane jest na równi z tekstami strony, a nie przed nimi oraz nie ma tła. Dzieje się tak kiedy zamiast użyć przycisku "Start" sami zjedziemy odrobinę w dół.

4. Minigalerie z kotwicami, blokami i workami nie mają za grosz responsywności, przez co na telefonach nie są dobrze wyświetlane. Domyślam się, że problem leży w tym, że w css mam podane wartości w pixelach, jednak jeszcze nie potrafię tego naprawić.
Gdyby ktoś wiedział jak rozwiązać któreś z tych problemów, albo w jak to opisać po angielsku, żeby znaleźć wyjaśnienie w googlach, to byłbym wdzięczny.
Pozdrawiam